Q:微店铺的商品售罄后,如何显示“已售罄”?
A:紫端可以设置售罄后的显示
步骤一:对【新商品】进行设置
路径:紫端→更多→设置→下单与支付→新商品默认售罄后的处理→售罄后的处理→售罄后展示“已售罄”→保存


步骤二:对【现有商品】批量进行设置
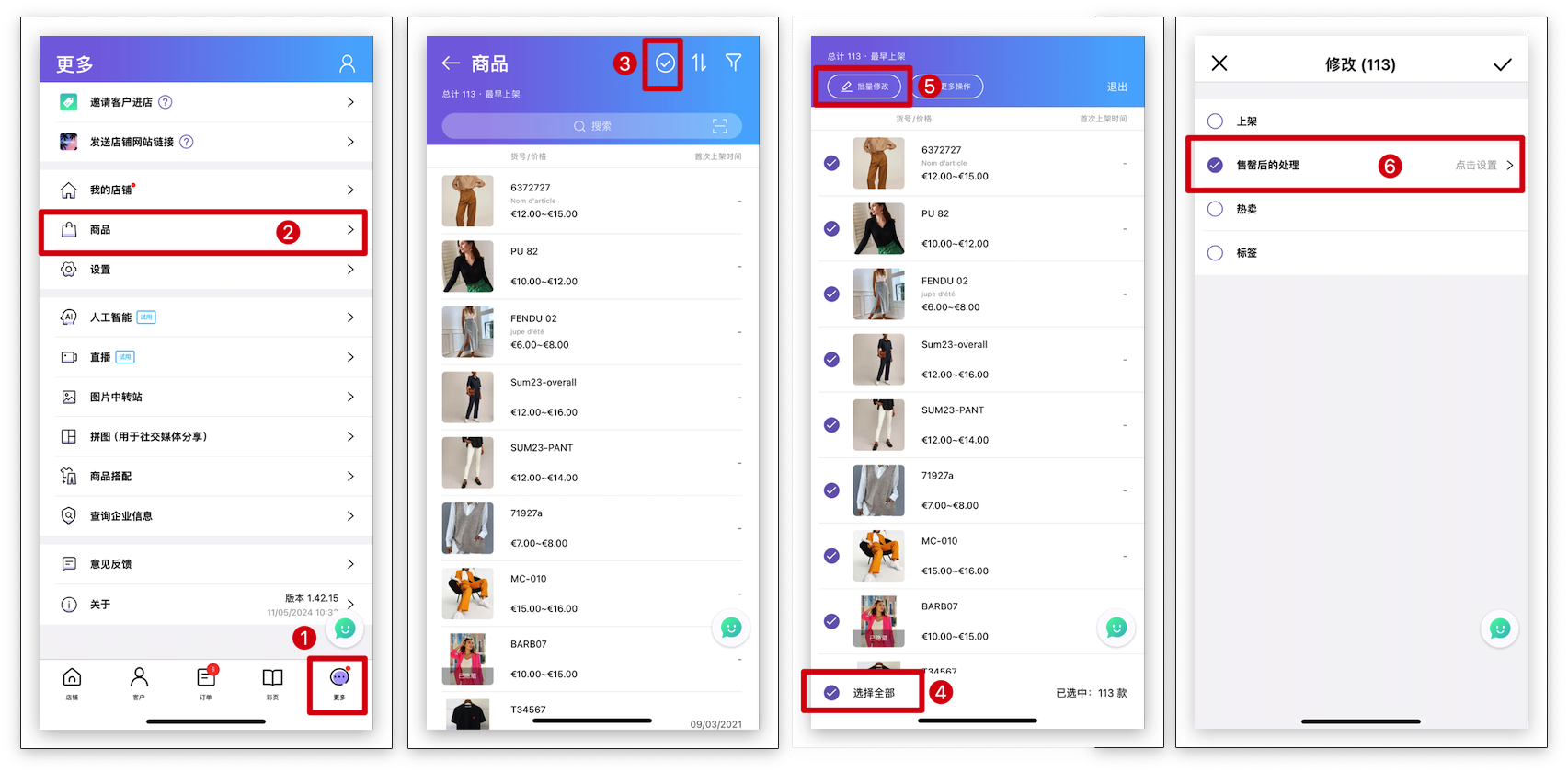
路径:紫端 → 更多 → 商品 → ✔️→ 选择全部 → 批量修改 → 售罄后的处理 → 售罄后的处理 → 选择需要售罄后的展示状态:已售罄 → 返回上一页 → ✅保存


对单个商品的设置
路径:紫端 → 更多 → 商品 → 选择要修改的商品 → 售罄后的处理 → 售罄后的处理 → 选择需要售罄后的展示状态:已售罄 → 自动返回上一页 → ✅保存


温馨提示:
1. 使用MC管理库存,紫端启用【售罄后展示“已售罄”】功能,当商品卖完库存为0,微店铺即会显示“已售罄”。
2.使用场景:当您的商品卖完了,不下架,但是客户无法下单时。